Membuat Border pada CSS
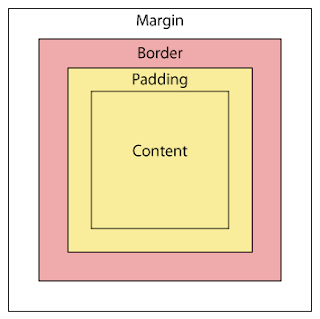
Border adalah batas dari sebuah konten. Border letaknya berada diantara margin dan padding.
Pemberian border pada konten akan membuat sebuah garis tepi yang lebar dan warnanya bisa diubah.
Border Style
Border style adalah properti yang digunakan untuk menentukan jenis border.Jenis border yang bisa digunakan, yaitu:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Border</title>
<style>
p{border-width:10px;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="dotted">dotted border.</p>
<p class="dashed">dashed border.</p>
<p class="solid">solid border.</p>
<p class="double">double border.</p>
<p class="groove">groove border.</p>
<p class="ridge">ridge border.</p>
<p class="inset">inset border.</p>
<p class="outset">outset border.</p>
<p class="none">No border.</p>
<p class="hidden">hidden border.</p>
<p class="mix">mixed border.</p>
</body>
</html>
Border Width
Border width adalah properti untuk mengubah ukuran lebar border.
Nilai yang digunakan bisa menggunakan ukuran in, px, pt, cm dan em. Anda bisa mengubah ukuran border dikeempat sisi (top, right, bottom, left).
<!DOCTYPE html>
<html>
<head>
<title>Membuat Border</title>
<style>
p{
border-style: solid;
border-width:5px;
}
</style>
</head>
<body>
<p>
Border ukuran 5px.
</p>
</body>
</html>
Border Color
Border color adalah properti untuk mengubah warna border.Contoh
<!DOCTYPE html>
<html>
<head>
<title>Membuat Border</title>
<style>
p{
border-style: solid;
border-width:5px;
border-color: #ff0000;
}
</style>
</head>
<body>
<p>
Border ukuran 5px berwarna merah.
</p>
</body>
</html>
Variasi Border
Anda bisa membuat sebuah border dengan bermacam kombinasi. Anda bisa menggunkan kombinasi jenis, lebar dan warna border.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Membuat Border</title>
<style>
p.kombinasi1{
border-style: dotted solid;
border-width:5px;
border-color: #ff0000;
}
p.kombinasi2{
border-right-style: solid;
border-left-style: solid;
border-width:5px;
border-color: #ff0000;
}
p.kombinasi3{
border-style: solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
border-width:5px;
}
</style>
</head>
<body>
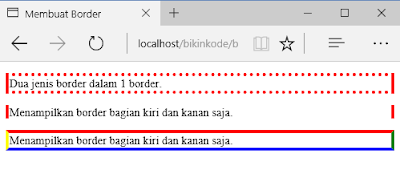
<p class="kombinasi1">
Dua jenis border dalam 1 border.
</p>
<p class="kombinasi2">
Menampilkan border bagian kiri dan kanan saja.
</p>
<p class="kombinasi3">
Menampilkan border bagian kiri dan kanan saja.
</p>
</body>
</html>
Rounded Border
Properti border-radius digunakan untuk mengubah pojok atau sudut border menjadi membulat.Contoh
<!DOCTYPE html>
<html>
<head>
<title>Membuat Border</title>
<style>
p.normal{
border-style: solid;
border-color: #ff0000;
}
p.membulat{
border-style: solid;
border-color: #ff0000;
border-radius: 10px;
}
</style>
</head>
<body>
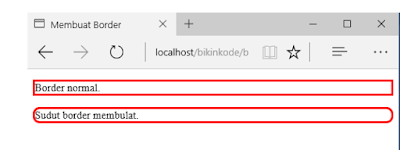
<p class="normal">
Border normal.
</p>
<p class="membulat">
Sudut border membulat.
</p>
</body>
</html>
Nilai dari border-radius bisa anda sesuaikan sendiri. Misalkan diganti menjadi 5px untuk membuat sebuah kotak dengan sudut tidak tajam.
Properti Border
- border - Mengatur border dalam satu deklarasi.
- border-bottom - Mengatur border bawah dalam satu deklarasi
- border-bottom-color - Mengatur warna border bawah.
- border-bottom-style - Mengatur jenis border bawah.
- border-bottom-width - Mengatur lebar border bawah.
- border-color - Mengatur warna keempat sisi border
- border-left - Mengatur border bawah dalam satu deklarasi
- border-left-color - Mengatur warna border kiri.
- border-left-style - Mengatur jenis border kiri.
- border-left-width - Mengatur lebar border kiri.
- border-right - Mengatur border bawah dalam satu deklarasi
- border-right-color - Mengatur warna border kanan.
- border-right-style - Mengatur jenis border kanan.
- border-right-width - Mengatur lebar border kanan.
- border-style - Mengatur jenis keempat sisi border.
- border-top - Mengatur border bawah dalam satu deklarasi
- border-top-color - Mengatur warna border atas.
- border-top-style - Mengatur jenis border atas.
- border-top-width - Mengatur lebar border atas.
- border-width - Mengatur lebar keempat sisi border







EmoticonEmoticon