Mengubah Warna Teks
Untuk mengubah warna teks menggunakan properti color dan diisi dengan nilai warna (color:red;).
Nilai warna bisa menggunakan nama warna dalam bahasa inggris, RGB ataupun Hexadesimal.
Jika anda mengatur warna sebuah teks atau tulisan anda juga harus memperhatikan warna latar (background) supaya teks bisa dibaca dengan nyaman.
Sebagai contoh jika anda menggunakan warna teks terang maka gunakan warna background gelap, begitu juga sebalikya jika anda menggunakan warna teks gelap maka gunakan warna background yang terang.
Anda bisa mengubah warna semua elemen teks seperti teks pada elemen <p>, <h1>, <a> dan lain-lain.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Latihan CSS</title>
<style>
body{
color: blue;
}
h1{
color: red;
}
</style>
</head>
<body>
<h1>Belajar CSS</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Pada contoh diatas perhatikan pada kode CSS saya menggunakan selector body untuk mengubah warna pada sebua elemen didalam body menjadi berwarna biru.
Kemudian dibawahnya saya menggunakan selector h1 untuk mengubah semua warna pada elemen h1 menjadi berwarna merah. Sehingga kode CSS diatas akan menghasilkan elemen h1 berwarna merah dan elemen p berwarna biru.
Mengubah Perataan Teks
Setelan default untuk perataan teks adalah rata kiri. Perataan yang bisa digunakan adalah rata kiri(left), rata kanan (right), rata tengah (center) dan rata kanan kiri (justify).
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Align</title>
<style>
h1{
text-align: center;
}
h2{
text-align: right;
}
p{
text-align: justify;
}
</style>
</head>
<body>
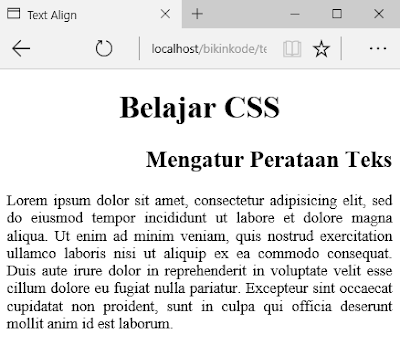
<h1>Belajar CSS</h1>
<h2>Mengatur Perataan Teks</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
Dekorasi Teks
Dekorasi teks (text-decoration) biasa digunakan untuk mempertegas atau memberi perhatian khusus pada suatu teks.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Align</title>
<style>
a{
text-decoration: none;
}
h1{
text-decoration: underline;
}
h2{
text-decoration: overline;
}
p{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="bikinkode.blogspot.co.id">Blog Bikin-Kode</a>
<h1>Belajar CSS</h1>
<h2>Mengubah text decoration</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Pada contoh diatas saya mengubah elemen <a> (link) yang pada setelan default harusnya teks bergaris bawah tetapi saya hapus dengan menggunakan kode CSS dengan deklarasi "text-decoration: none;".
Pada elemen yang lain saya juga memberikan dekorasi teks dengan value "underline" untuk memberikan garis bawah, "over-line" memberikan garis diatas teks dan "line-through" untuk memberi garis ditengah teks.
Mengubah Jenis Teks
Anda juga bisa mengubah Jenis teks (kapital, kecil, kapital didepan) dengan menggunakan properti "text-transform".
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Transform</title>
<style>
h1{
text-transform: uppercase;
}
h2{
text-transform: lowercase;
}
p{
text-transform: capitalize;
}
</style>
</head>
<body>
<h1>Belajar CSS</h1>
<h2>Mengubah Jenis Teks</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Pada contoh tersebut saya mengubah teks pada h1 menjadi huruf besar (kapital) semua dengan menggunakan value "uppercase".
Pada h2 saya mengubah teks menjadi huruf kecil semu dengan menggunakan value "lowercase" dan pada elemen p saya menggunakan value "capitalize" untuk membuat huruf disemua awal kata menjadi huruf kapital.
Membuat Alinea pada Paragraf
Untuk membuat alinea atau satu baris paragraf yang menjorok kedalam menggunakan properti "text-indent" dengan value dalam bentuk pixel (contoh: 50px).
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Transform</title>
<style>
p{
text-indent: 50px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Pada contoh tersebut saya membuat sebuah alinea dengan panjang 50pixel kedalam.
Mengubah Jarak Huruf
Properti yang digunakan untuk mengubah jarak huruf adalah "letter-spacing" dan diikuti nilai dalam bentuk pixel (contoh: 5px).
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Transform</title>
<style>
p{
letter-spacing: 5px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Mengubah Jarak atau Tinggi Baris
Propert yang digunakan untuk mengubah jarak atau tinggi baris adalah "line-height".
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Transform</title>
<style>
p.pendek{
line-height: 0.8;
}
p.tinggi{
line-height: 2;
}
</style>
</head>
<body>
<p class="pendek">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<br />
<p class="tinggi">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</body>
</html>
Mengubah Jarak antar Kata
Properti yang digunakan adalah "word-spacing" dan diikuti dengan value jarak yang diinginkan (contoh: 10px).
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Text Transform</title>
<style>
p{
word-spacing: 10px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<br />
</body>
</html>
Rangkuman
- Color - untuk mengubah warna bagian depan, pada contoh kali ini adalah teks.
- text-align - untuk mengubah perataan teks.
- text-decoration - untuk memberikan garis pada teks.
- text-transform - untuk mengubah jenis huruf (kapitalisasi).
- text-indent - untuk membuat alinea atau satu baris menjorok kedalam.
- letter-spacing - untuk mengubah jarak antar huruf.
- line-height - untuk mengubah tinggi baris.
- word-spacing - untuk mengubah jarak antar kata.









EmoticonEmoticon