Pengertian HTML
Pengertian HTML (Hyper Text Markup Language) dikutip dari wikipedia adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML.
Pada dasarnya HTML adalah struktur dasar dalam pembuatan halaman web. HTML berisi kode diantaranya:
- Tag
Adalah sebuah teks khusus berupa karakter “<” diikuti sebuah elemen dan ditutup dengan “>”, contoh <head>. Pada bagian tag penutup setelah karakter “<” diikuti karakter “/” kemudian diikuti sebuah elemen dan karakter “>”, contoh </head>.
- Element
Element atau elemen terdiri dari tiga bagian yaitu tag pembuka, isi element dan tag penutup.
Contoh:
a. Element paragraf
<p> Belajar HTML </p>
b. Element heading
<h1> Belajar HTML </h1>
- Attribute
Attribute atau atribut adalah informasi tambahan pada sebuah elemen HTML. Atribut ditulis pada tag pembuka yang terdiri dari dua bagian yaitu Name (nama) dan Value(nilai). Kedua bagian tersebut dipisah dengan karakter “=” (tanpa tanda petik). Pada penulisan value diapit dengan tanda petik.
Contoh, align=”center”.
<p align=”center”>
Belajar HTML.
</p>
Supaya anda mempunyai gambaran anda dapat bayangkan HTML adalah komponen-komponen untuk membuat sebuah mobil. Komponen-komponen tersebut sudah semuanya tersedia tinggal bagaimana anda membuat atau merangkainya menjadi wujud sebuah mobil yang anda inginkan.
Versi HTML terbaru sampai saat artikel ini dibuat adalah versi 5 (HTML5) yang dirilis pada tahun 2009. Berikut daftar versi HTML:
- HTML 1.0
Kemampuannya antara lain heading, hypertext, paragraph, list, cetak tebal dan cetak miring.
- HTML 2.0
Dirilih pada tanggal 24 november 1995 kemampuannya antara lain mengunggah file berdasarkan bentuk, peta gambar berbasis klien, dsb.
- HTML 3.0
Dirilis pada tanggal 14 januari 1997 yang tidak lama kemudian diperbarui dengan versi HTML 3.2. Salah satu kemampuannya adalah fitur table dalam paragraph.
- HTML 4.0
Dirilis pada tanggal 18 desember 1997 dengan banyak kemampuan dan fitur seperti list, link, style sheet, dsb.
- HTML 5.0Versi final dari HTML5 diumumkan oleh W3C pada tangal 28 oktober 2014. Banyak kemampuan dan fitur pada HTML5 diantaranya tidak diperlukan lagi Adobe Flash untuk memutar sebuah video. HTML5 saat ini juga dapat digunakan untuk membangun aplikasi antar platform seperti Android, IOS, Windows phone.
Struktur HTML
Dokumen HTML disimpan dalam format “.html” berisi teks reguler atau teks biasa dalam bentuk tag-tag yang kemudian akan diterjemahkan oleh browser menjadi sebuah tampilan halaman web. HTML secara sederhana terbagi menjadi dua yaitu bagian <head> (berisi informasi tertentu) dan <body> (isi dari halaman web) yang diapit oleh tag <html>. Struktur dasar HTML adalah:
<!DOCTYPE html> //Tag untuk dokumen HTML5
<html>
<head>
//Berisi deskripsi atau informasi tertentu dari halaman web
</head>
<body>
//Isi dari web
</body>
</html>
Contoh Dokumen HTML Sederhana
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Penjelasan :
Menyatakan dokumen HTML5
<!DOCTYPE html>
Menyatakan sebuah dokumen HTML.
<html> </html>
untuk judul halaman web
<head>
<title>Belajar HTML</title>
</head>
Menampilkan tulisan “Hello World” pada halaman web.
<body>
<p>Hello World</p>
</body>
Keterangan:
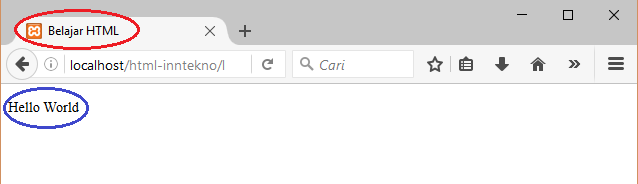
Tulisan pada lingkaran merah adalah bagian title yang ditampilkan dari dokumen HTML dan pada lingkaran biru adalah tulisan yang ditampilkan menggunakan tag <p> pada bagian body.



EmoticonEmoticon