Cara Mengubah Background
Background Color
Background color digunakan untuk mengubah warna background pada elemen HTML.
Sebagai contoh, anda dapat mengubah warna background pada bagian body dengan kode berikut:
body{
background-color: red;
}
Contoh lain
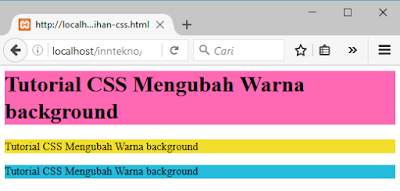
<h1 style="background-color: hotpink;">
Tutorial CSS Mengubah Warna background
</h1>
<p style="background-color:#f2df2d;">
Tutorial CSS Mengubah Warna background
</p>
<div style="background-color:rgb(39, 188, 221);">
Tutorial CSS Mengubah Warna background
</div>
Background Image
Selain dengan warna anda juga dapat menggunakan gambar sebagai background. Gambar yang digunakan bisa menggunakan gambar dengan format JPG, PNG atau GIF.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Background CSS</title>
</head>
<body style="background-image:url('gambar1.png');">
</body>
</html>
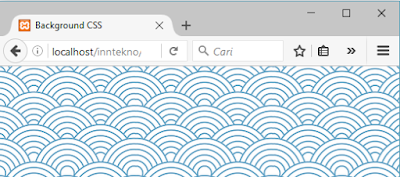
Value "url" adalah nama atau alamat dari file gambar yang akan digunakan.
Pada contoh tersebut saya langsung memanggil nama filenya karena file gambar saya simpan satu folder dengan file HTML.
Secara default gambar akan ditampilkan berulang. Walaupun gambar yang dipakai berukuran kecil maka akan ditampilkan satu halaman penuh.
Pada contoh tersebut saya langsung memanggil nama filenya karena file gambar saya simpan satu folder dengan file HTML.
Secara default gambar akan ditampilkan berulang. Walaupun gambar yang dipakai berukuran kecil maka akan ditampilkan satu halaman penuh.
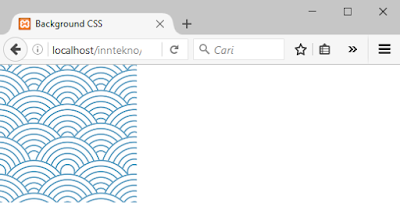
Jika anda menampilkan gambar satu kali, anda bisa menambahkan properti "background-repeat: no-repeat".
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Background CSS</title>
<style>
body{
background-image:url('gambar1.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
</body>
</html>
Untuk memindahkan posisi gambar anda bisa menggunakan properti "background-position".
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Background CSS</title>
<style>
body{
background-image:url('gambar1.png');
background-repeat: no-repeat;
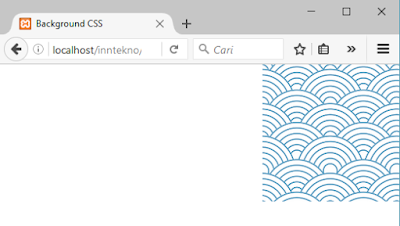
background-position: top right;
}
</style>
</head>
<body>
</body>
</html>
Value "top right" berarti memindahkan posisi gambar keatas kanan. Anda bisa mencobanya dengan memindahkannya keposisi yang lain.
Secara default posisi pada sebuah halaman web adalah pada pojok kiri atas.
Anda bisa menggunakan properti "background-attachment: fixed;" untuk membuat posisi gambar tetap pada posisinya ketika di scroll.






EmoticonEmoticon