Mengatur Margin dengan CSS
Margin adalah area diluar border dan tidak memiliki warna atau transparan (white space).
Margin digunakan untuk mengatur jarak antar elemen. Untuk mengatur margin menggunakan CSS dengan properti "margin".
Margin terdiri dari 4 bagian yaitu margin atas (top), kanan (right), bawah (bottom) dan kiri (left). Masing-masing bisa diubah nilainya dan bisa memiliki nilai yang berbeda.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Latihan Margin</title>
<style>
#contoh{
margin-top: 50px;
margin-right: 100px;
margin-bottom: 50px;
margin-left: 120px;
background-color: yellow;
}
</style>
</head>
<body>
<h2>Margin</h2>
<p id="contoh">
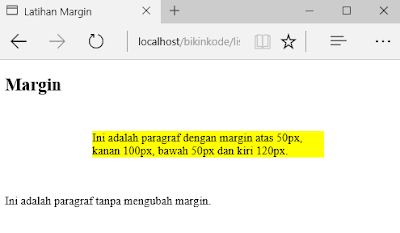
Ini adalah paragraf dengan margin atas 50px, kanan 100px, bawah 50px dan kiri 120px.
</p>
<p>
Ini adalah paragraf tanpa mengubah margin.
</p>
</body>
</html>
Mengubah Margin dengan Satu Baris Kode
Mengatur margin juga dapat menggunakan hanya satu baris kode dengan menggunakan properti "margin" dan memasukan nilai yang dimulai dari margin atas, kanan, bawah dan kiri "margin: 50px 100px 50px 50px;".
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Latihan Margin</title>
<style>
p{
background-color: hotpink;
}
</style>
</head>
<body>
<h2>Margin</h2>
<p style="margin: 50px 100px 50px 50px;">
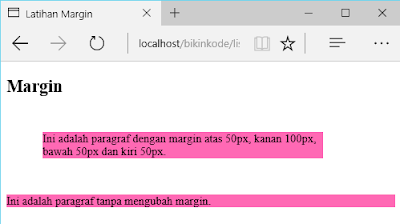
Ini adalah paragraf dengan margin atas 50px, kanan 100px, bawah 50px dan kiri 50px.
</p>
<p>
Ini adalah paragraf tanpa mengubah margin.
</p>
</body>
</html>
Anda juga dapat mengatur semua nilai margin dengan memasukan satu nilai pada properti margin sehingga jarak pada semua sisi akan sama.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Latihan Margin</title>
<style>
p{
background-color: cyan;
}
</style>
</head>
<body>
<h2>Margin</h2>
<p style="margin: 50px;">
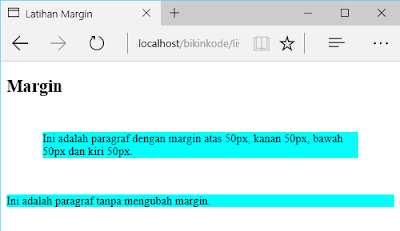
Ini adalah paragraf dengan margin atas 50px, kanan 50px, bawah 50px dan kiri 50px.
</p>
<p>
Ini adalah paragraf tanpa mengubah margin.
</p>
</body>
</html>
Memasukkan tiga nilai pada properti margin "margin: 20px 30px 40px;" berarti mengatur margin pada sisi atas (20px), kanan kiri (30px) dan bawah (40px).
Memasukkan dua nilai pada properti margin "margin: 20px 30px;" akan mengatur margin pada sisi atas bawah (20px) dan kanan kiri (30px).
Baca juga: Tutorial CSS - Mengatur Border




EmoticonEmoticon