Membuat Link HTML
Link adalah Koneksi atau sambungan dari satu sumber ke sumber lain. Pada website sebuah link biasanya menggunakan sebuah teks atau tulisan yang dapat diklik yang kemudian mengarahkan pengguna menuju halaman lain sebuah website.
<a href="url">Teks link</a>
Contoh
<!DOCTYPE html>
<html>
<head>
<title>Membuat Link</title>
</head>
<body>
<a href="https://inntekno.blogspot.co.id/p/beranda.html">Blog Inntekno</a>
</body>
</html>
Atribut href berisi alamat atau nama dokumen yang akan dituju.
Teks link (Blog Inntekno) adalah teks yang ditampilkan pada halaman web dan dapat diklik.
Ketika teks Blog Inntekno diklik maka akan mengarah kepada halaman atau dokumen baru yaitu halaman beranda blog ini.
Anda dapat mencoba merubah isi dari atribut href dengan alamat web atau nama dokumen lain untuk latihan.
Anda dapat menambahkan atribut (target="_blank") untuk membuka link pada jendela tab baru.
Ketika anda mengarahkan kursor diatas sebuah link maka ada dua kejadian atau perubahan yaitu:
- Ikon kursor akan berubah menjadi ikon tangan
- Warna pada elemen link akan berubah.
Secara default, sebuah teks link akan nampak sebagai berikut:
- Sebuah teks link berwarna biru dan bergaris bawah jika link belum diklik.
- Sebuah link akan berwarna ungu dan bergaris bawah jika linksudah pernah diklik atau dibuka.
- Sebuah link aktif berwarna merah dan bergaris bawah.
Anda juga dapat merubah tampilan default link dengan menggunakan CSS.
Teks link dapat diubah menggunakan sebuah gambar atau elemen lain pada HTML
Link Lokal
<a href="nama_file">Teks_link</a>
Contoh:
Saya mempunyai 3 file yang terdiri dari 2 file html dan 1 file gambar dalam satu folder bernama "latihan-link".
Pada file index.html saya membuat dua buah link yang mengarah pada dua file lainnya.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Link Lokal</title>
</head>
<body>
<a href="saitama-opm.png">Gambar</a>
<a href="latihan.html">Latihan</a>
</body>
</html>
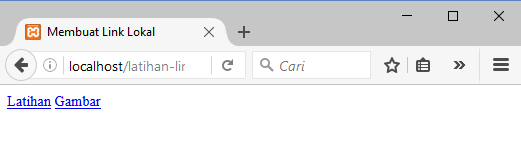
Pada Halaman utama (index.html) saya membuat dua buah link (Latihan dan Gambar) yang menuju dua halaman lain.
Pada link pertama akan membuka sebuah file gambar dengan nama file "saitama-opm.png".
Pada link kedua akan mengarahkan atau membuka file dengan nama "latihan.html".
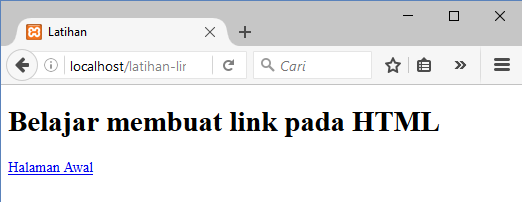
Pada halaman "latihan.html" saya juga membuat sebuah link yang akan mengarahkan pada halaman index atau halaman awal, ini juga berfungsi seperti tombol kembali.
Baca juga Cara menampilkan gambar pada website.






EmoticonEmoticon