Pengertian CSS
CSS adalah bahasa markup yang digunakan untuk mengatur atau mengubah tampilan halaman web. Seperti yang diketahui sebuah halaman web saat sekarang dibangun menggunakan HTML, CSS dan JavaScript.
Mengutip dari wikipedia:
Mengutip dari wikipedia:
“Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.”
CSS dapat mengendalikan warna body, warna tabel, warna border, margin, padding, warna hyperlink dan parameter-parameter lainnya. CSS bukanlah bahasa pemrograman melainkan bahasa markup yang tidak hanya dipakai pada HTML saja.
Sebagai gambaran anda dapat mengibaratkan jika HTML adalah sebuah struktur dasar dari sebuah mobil dimana sudah memiliki komponen-konponennya, maka CSS bertugas untuk membuat mobil tersebut menjadi lebih menarik. Anda dapat menggunakan CSS untuk mengubah warna body mobil, mengubah jenis ban, mengubah bahan jok, mengubah warna jok dll.
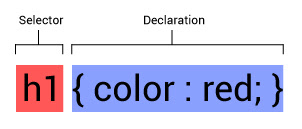
Aturan Penulisan CSS
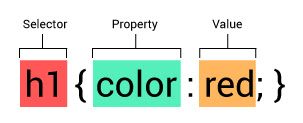
- Selector adalah tag HTML yang nantinya akan diubah tampilannya. Selector juga dapat berupa id atau class yang diletakan pada tag HTML yang ingin diubah tampilannya.
- Declaration adalah aturan-aturan untuk selector. Berikut gambar untuk memperjelas tentang declaration.
- Property adalah jenis atau bagian yang akan diubah. Misalnya warna (color), warna latar (background-color), padding, margin dll.
- Value adalah nilai dari property dan sangat bergantung pada property apa yang digunakan. Misalnya untuk mengubah warna maka nilai digunakan adalah nama warna atau berupa kode GRB [ rgb(4, 36, 255) ] dan untuk mengubah jarak margin menggunakan satuan pixel (25px).
Menghubungkan File
Memasukkan CSS kedalam HTML ada tiga cara yang dapat digunakan yaitu:
1. Inline
Pada cara ini kode CSS dituliskan langsung pada element HTML yang ingin diubah.
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS</title>
</head>
<body>
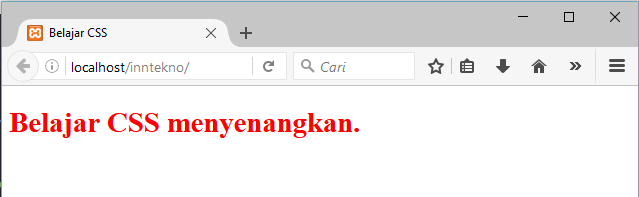
<h1 style="color:red">Belajar CSS menyenangkan.</h1>
</body>
</html>
Perhatikan pada tag <h1> terdapat kode CSS (style=”color:red”) yang berfungsi untuk mengubah warna tulisan pada tag <h1> menjadi warna merah. Dengan cara ini anda harus menuliskan kode CSS pada semua element HTML yang ingin diubah.
2. Internal
Kode CSS diletakan diantara tag <head> dengan menggunakan tag <style>.
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS</title>
<style>
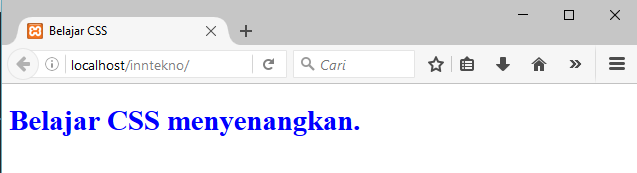
h1{ color: blue; }
</style>
</head>
<body>
<h1>Belajar CSS menyenangkan.</h1>
</body>
</html>
Penulisan kode CSS dengan cara internal dilakukan dengan cara memanggil atau mendeklarasikan element HTML yang akan diubah dan diletakan didalam tag <style>. Dengan cara ini anda dapat mengubah style semua element hanya dengan satu baris kode CSS. Pada contoh diatas kode CSS yang dituliskan berarti menyuruh mengubah seluruh tag <h1> menjadi berwarna biru.
3. Eksternal
Penulisan Kode CSS pada cara ekstenal dilakukan dengan cara membuat sebuah file CSS yang terpisah dengan file HTML. Buatlah sebuah file baru dengan format file “.css” dan letakan satu folder dengan file HTML.
File HTML
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Belajar CSS menyenangkan.</h1>
</body>
</html>
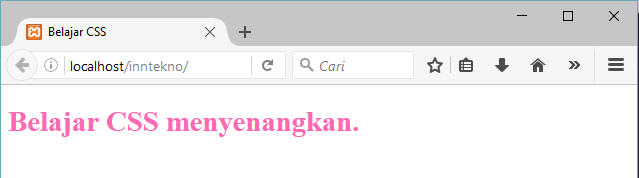
h1{
color: hotpink;
}
Perhatikan pada tag <link> pada file HTML, tag tersebutlah yang digunakan untuk memanggil file CSS. Atribut “href” digunakan untuk memberitahu lokasi dimana file CSS disimpan.
Karena pada contoh ini file CSS diletakan satu folder dengan file HTML maka cukup dengan menuliskan nama file CSS tersebut. Jika file CSS disimpan pada folder lain maka cukup dengan menambahkan nama folder dimana file CSS tersebut disimpan ( href=”nama_folder/nama_file_css” ). Penulisan kode CSS pada cara eksternal sama dengan penulisan dengan cara internal.
Karena pada contoh ini file CSS diletakan satu folder dengan file HTML maka cukup dengan menuliskan nama file CSS tersebut. Jika file CSS disimpan pada folder lain maka cukup dengan menambahkan nama folder dimana file CSS tersebut disimpan ( href=”nama_folder/nama_file_css” ). Penulisan kode CSS pada cara eksternal sama dengan penulisan dengan cara internal.
Penulisan kode CSS dengan cara eksternal dapat memudahkan dalam penulisan kode karena kita hanya difokuskan pada kode CSS saja dan membuat file HTML kita terlihat lebih rapih.
Kesimpulannya, CSS adalah bahasa markup yang digunakan untuk mengubah sebuah desain web menjadi lebih menarik sesuai yang diinginkan. Kode CSS dapat diletakan langsung pada tag HTML dan juga dapat terpisah penulisannya.








EmoticonEmoticon